Como configurar um evento do Contact Form 7 usando GTM e GA
Eu costumo fazer muitos sites em WordPress por que é mais prático, fácil e tem várias soluções já prontas para usarmos.
Mesmo com todas as facilidades que existem, uma coisa que sempre me incomodou foi a dificuldade em capturar um evento de envio de e-mail do Contact Form 7.
Li muitos materiais na internet que não serviram e depois de fazer muitos testes, cheguei a um resultado que funciona perfeitamente!
Para isso eu estou usando o GTM (Google Tag Manager). Se você não sabe, nunca usou e nem sabe pra que serve, depois eu vou escrever um pouco sobre ele em um post futuro.
Vamos lá:
1.Criando uma tag para rastrear o evento de envio de e-mail do CF7
O Contact Form “já vem” com alguns eventos configurados e o que precisamos fazer é fazer o GA entender isso.
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
window.dataLayer.push({
"event" : "cf7submission",
"formId" : event.detail.contactFormId,
"response" : event.detail.inputs
})
});
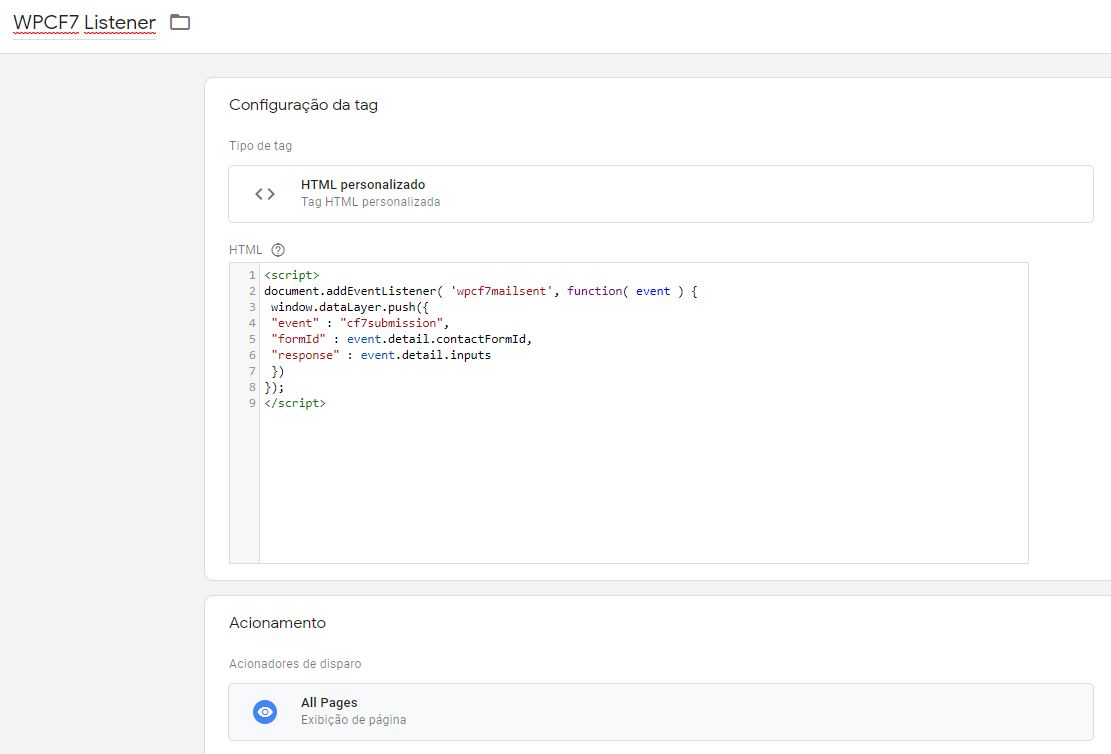
</script>Para implementar esse código, vá até o Google Tag Manager, adicione uma nova tag e utilize a opção HTML Personalizado. Além disso você também deve selecionar o disparador “Todas as páginas”.

1.1 Testando o evento padrão
Antes de continuar, é importante testar se o primeiro passo está funcionando.
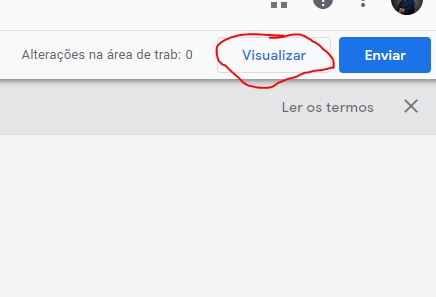
Acione o modo de teste clicando no botão “Visualizar” que fica no canto superior direito do GTM.

Uma quadro laranja aparece, indicando que você está modo de teste.

Agora abra uma nova aba ou janela com o seu site e você notará um console aberto na parte de baixo. Preencha o formulário e envie para testarmos.
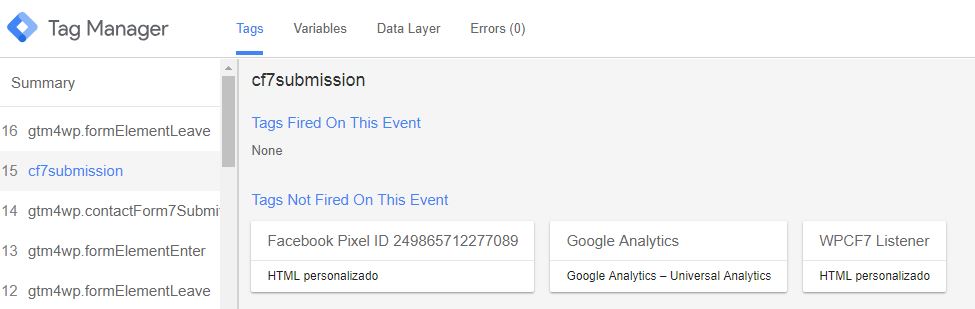
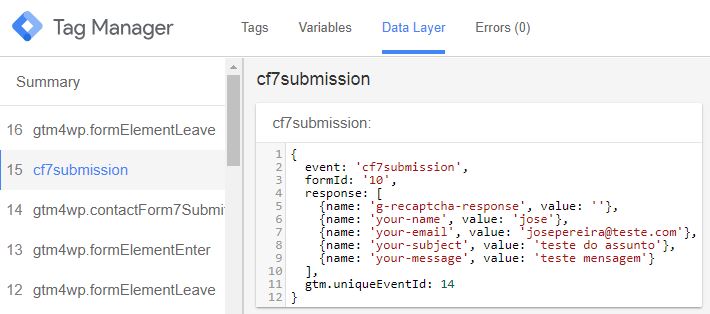
O evento cf7submission deverá aparecer.

Clique nesse evento e selecione a aba Data Layer.

Você verá os dados enviados no formulário que preencheu.
2.Variáveis e Disparadores
Agora que configuramos a primeira parte e vimos que está funcionando, vamos criar um disparador e duas variáveis.

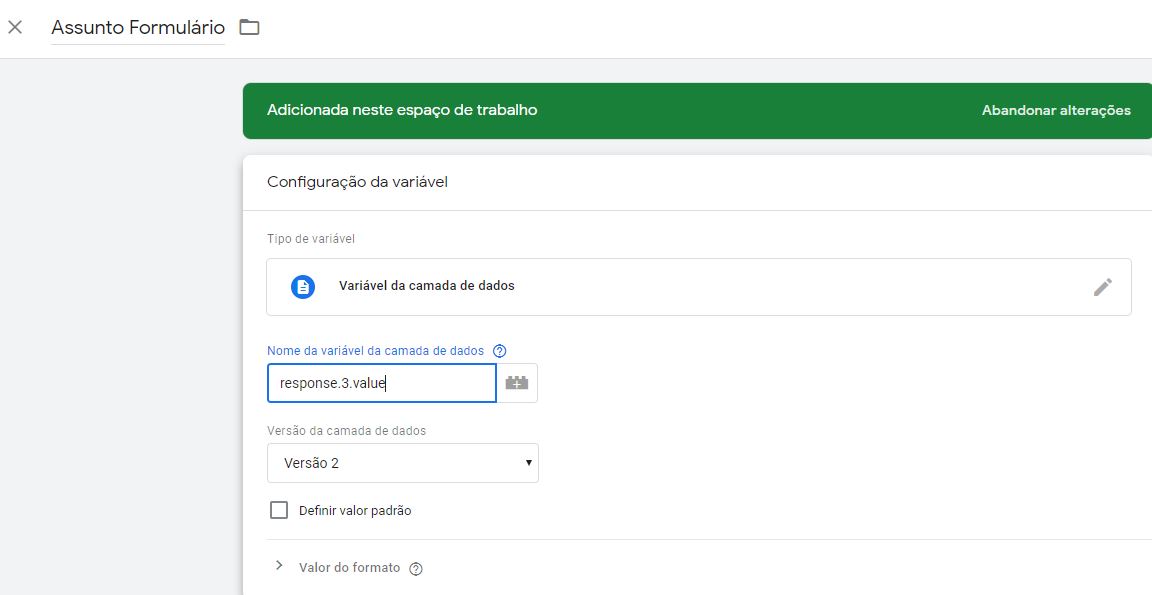
Para o próximo passo, temos que criar uma variável e pra isso eu vou dar uma breve explicação sobre o que queremos buscar do Data Layer.
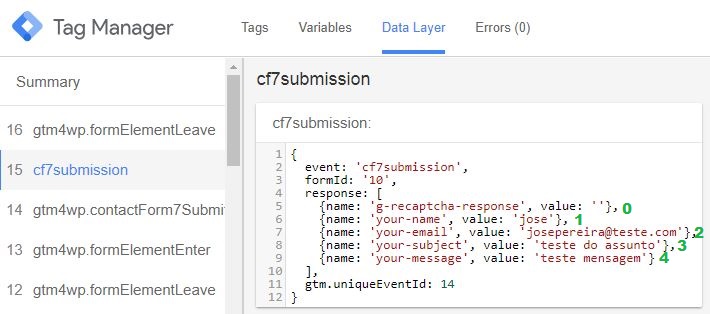
No meu caso, no teste, tivemos esse retorno:

O nosso evento retornou 5 campos, que numerei de 0 a 4, como você pode ver acima. No JavaScript é assim que os indexes são numerados, começando do zero.
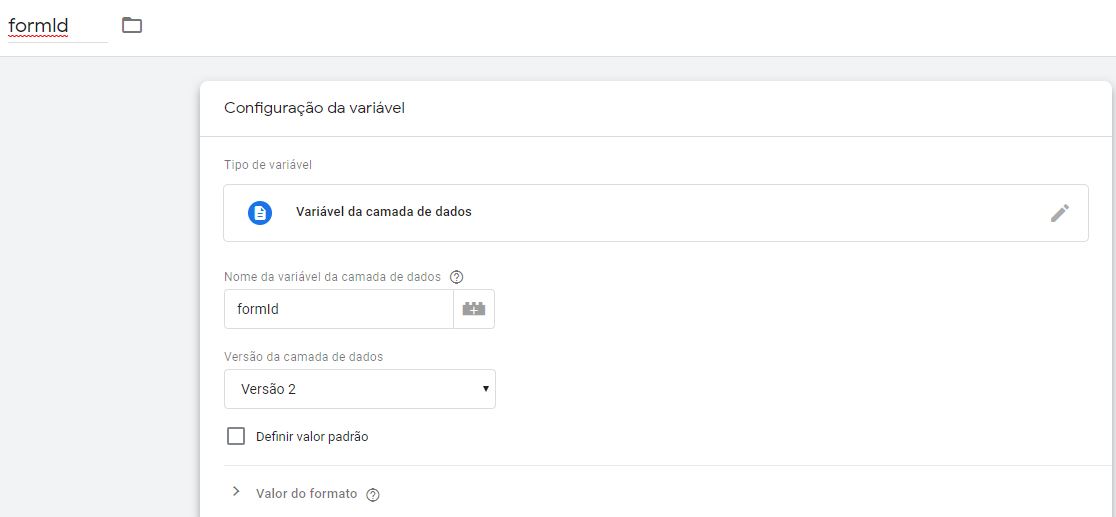
Nesse caso, estou interessado no campo “assunto”, então vou escolher o index 3 para criar uma variável.

Uma outra variável que devemos criar é o formId. Se você tiver vários formulários dentro do seu site, poderá selecionar o evento de um formulário específico.

Salve tudo e vamos testar, acionando o modo de teste como já fizemos no passo anterior.

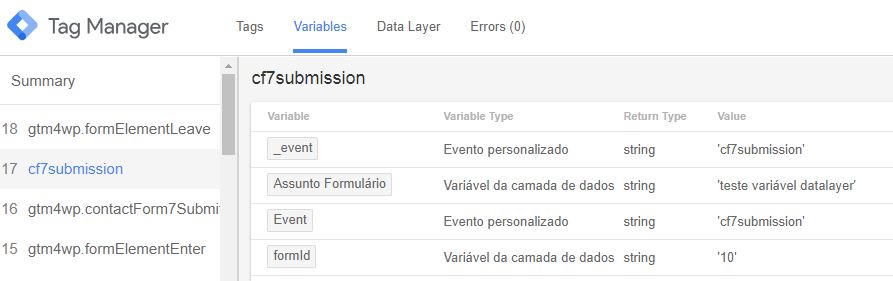
Você verá que as variáveis que criamos deverão aparecer: “Assunto Formulário” e “formId”.
3.Tag de Evento do Google Analytics
Agora que os dois primeiros passos do tracking do evento do Contact Form 7 estão prontos, vamos à criação do evento do Google Analytics.
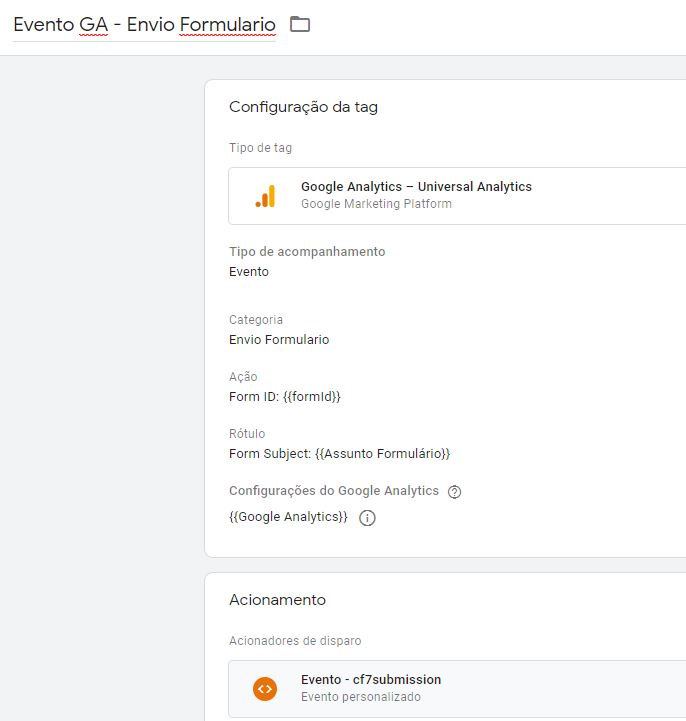
Basta seguir essas configurações:
Tipo de acompanhamento: Evento
Categoria: Envio Formulario
Ação: Form ID: {{formId}}
Rótulo: Form Subject: {{Assunto Formulário}}

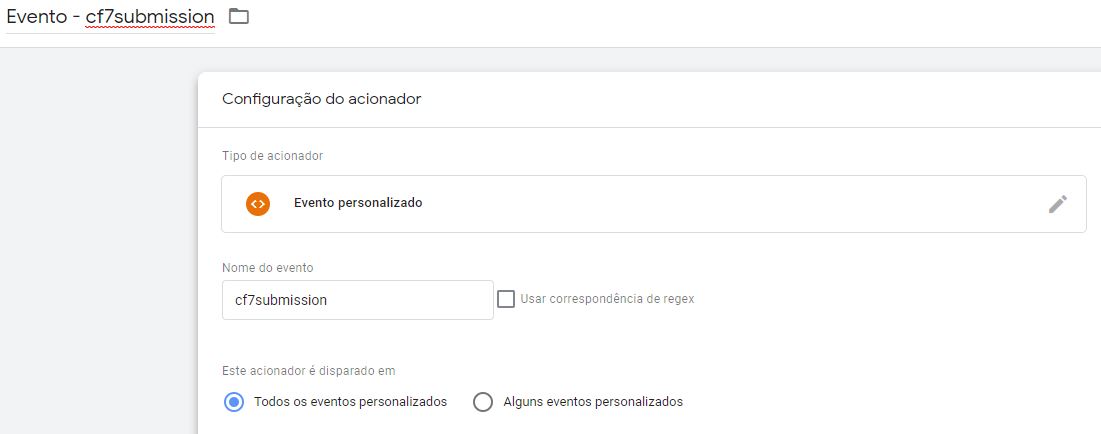
Não devemos esquecer de usar o Acionador “Evento – cf7submission” que criamos logo no começo.
4.Testando
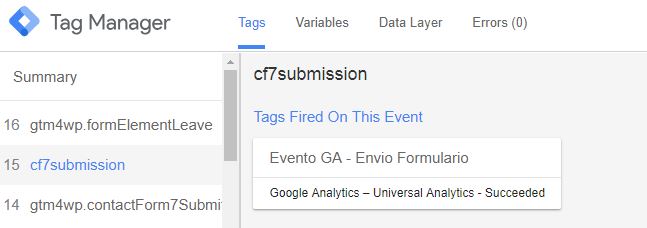
Salve tudo e acione o modo de teste.
Assim que enviar o formulário, você deverá ver a tag de evento do GA sendo disparada.

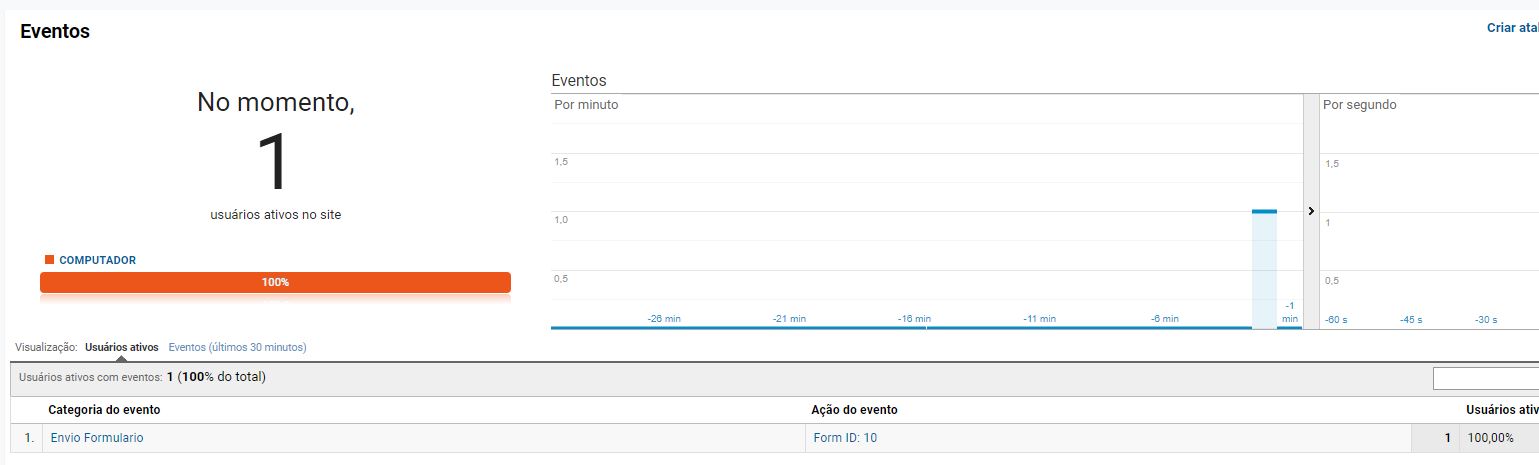
Além disso, poderá ver o evento sendo disparado na opção de acompanhamento Real Time no GA.

5.Configurando uma meta no GA
Agora que está tudo funcionando, vamos ao mais importante, a configuração da Meta do envio do formulário no GA.
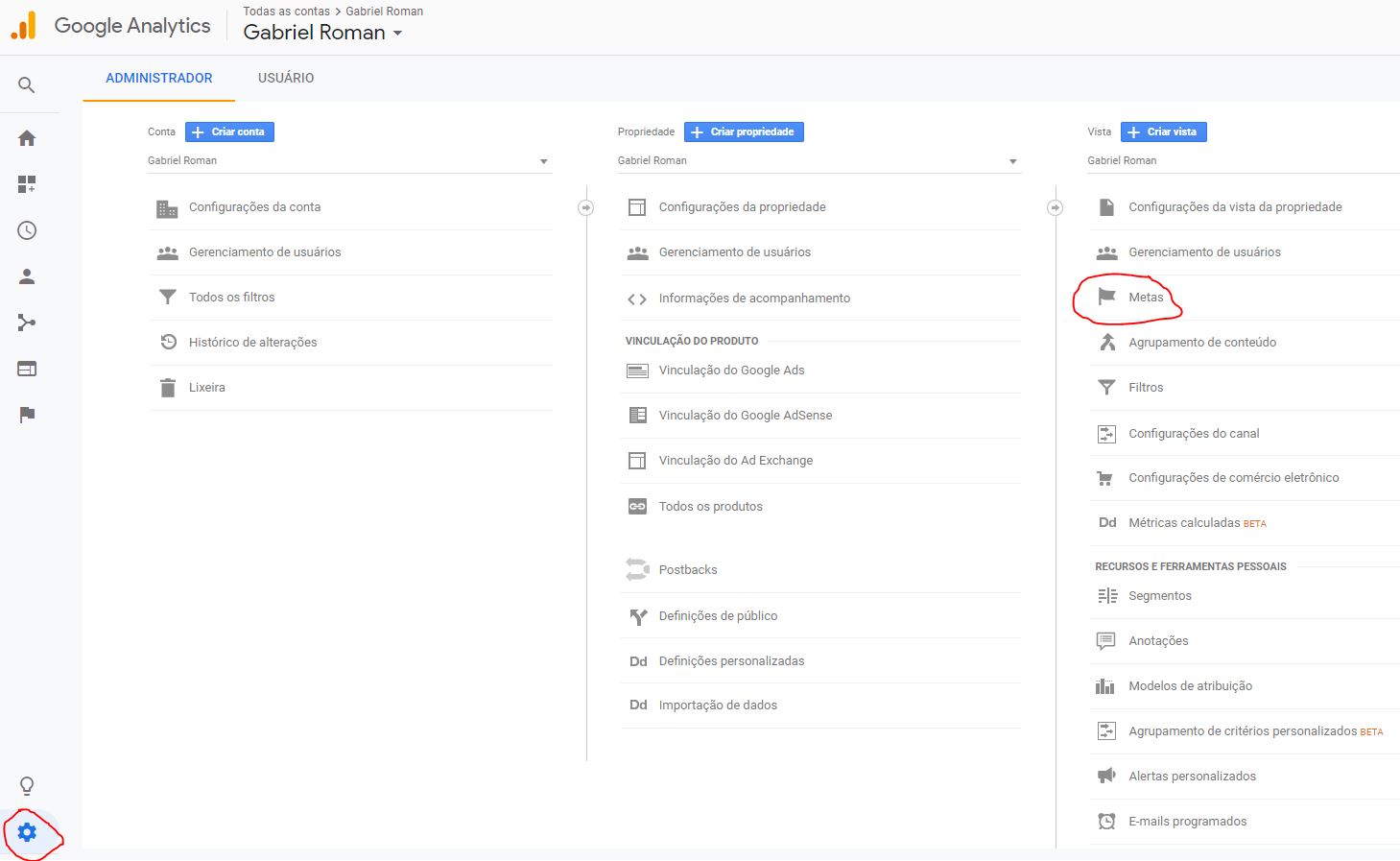
Pra isso, basta ir para a parte de configurações e selecionar a opção “Metas” e “Nova Meta”

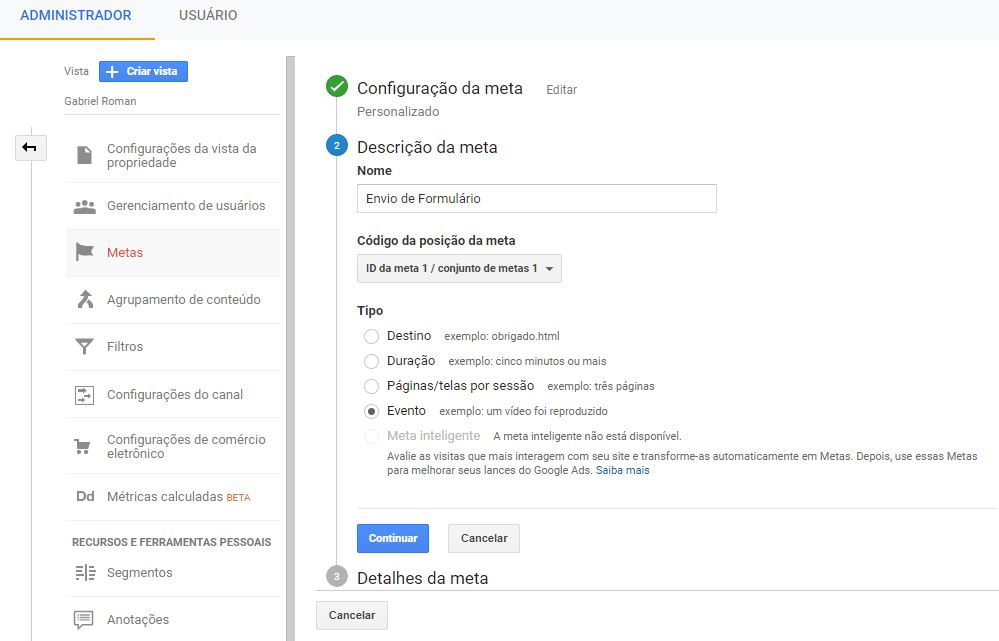
Agora use essas configurações:
Tipo de Meta: Personalizada
Nome: Envio de Formulário
Tipo: Evento

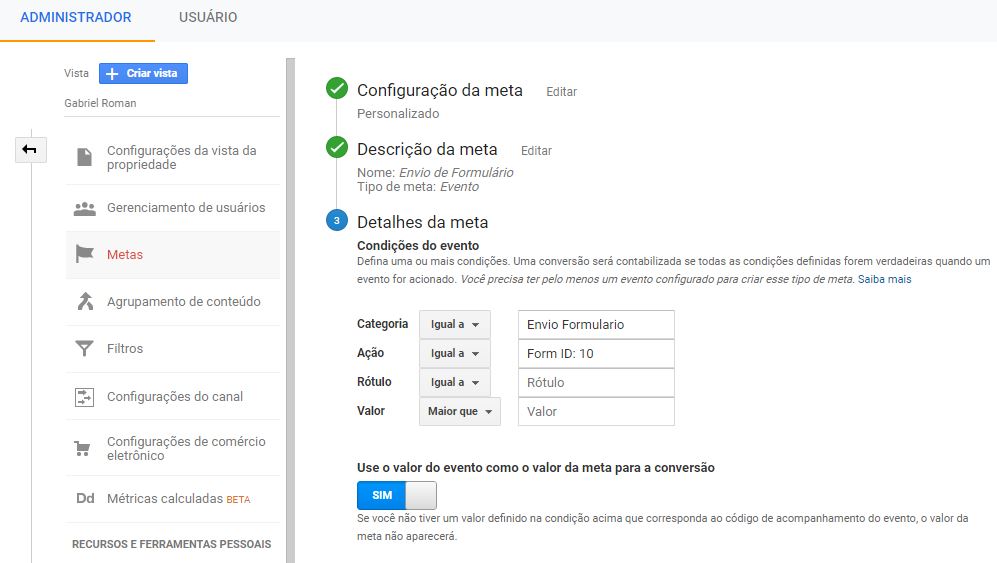
E pra finalizar:
Categoria: Envio Formulario
Ação: Form ID: 10

Note que o meu Form ID é o 10 porque esse é o número do meu formulário no Contact Form. Verifique o número do seu formulário para usar.
Feito isso, agora você já está pronto para usar essa conversão para analisar os envios de formulários e usar essa meta em uma campanha de Adwords, por exemplo.
Basta importar essa meta para a sua conta de Google Adwords.
Caso você não saiba importar uma meta de GA para o Adwords, acompanhe no meu próximo post sobre como importar meta do google analytics para o google ads.











2 Replies to “Como configurar um evento do Contact Form 7 usando GTM e GA”
Muito obrigado! Me ajudou demais!!!
Que bom que ajudei, Eduardo!